欢迎来到我的博客,这是我的第一篇文章。这里我将介绍我是如何搭建这个博客站的,如果你对此感兴趣,需要花费20分钟时间阅读此过程。此博客是使用Hexo框架+Markdown语言生成的,Hexo是一个快速、简单且强大的静态博客框架,依赖少易安装使用,使用Node.js为平台,是目前搭建博客的首选框架。
1. Hexo是什么?
Hexo(你可以读谐音:哈咳嗽)是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Coding上,是搭建博客的首选框架。大家可以进入Hexo官网进行详细查看,因为Hexo的创建者是台湾人,对中文的支持很友好,可以选择中文进行查看。
- 简单理解就是:Hexo是基于Node.js平台构建的,它负责把你的Markdown文件生成出Html静态网页。
2. Hexo安装
首先检查以下环境环境:
- 如果你已经有Node环境了,请直接执行以下npm命令安装:
1 | > npm install -g hexo-cli #全局安装 |
验证安装
1 | > hexo --v |
3. 创建Hexo项目
1 | > hexo init myblog #初始化项目 |
以上命令执行时,会从github上拉模板下来,国内访问较慢,可能需要翻墙!
项目初始化完成后,打开myblog文件夹,目录结构如下:
1 | ├── _config.yml #网站的配置信息 |
4. 运行
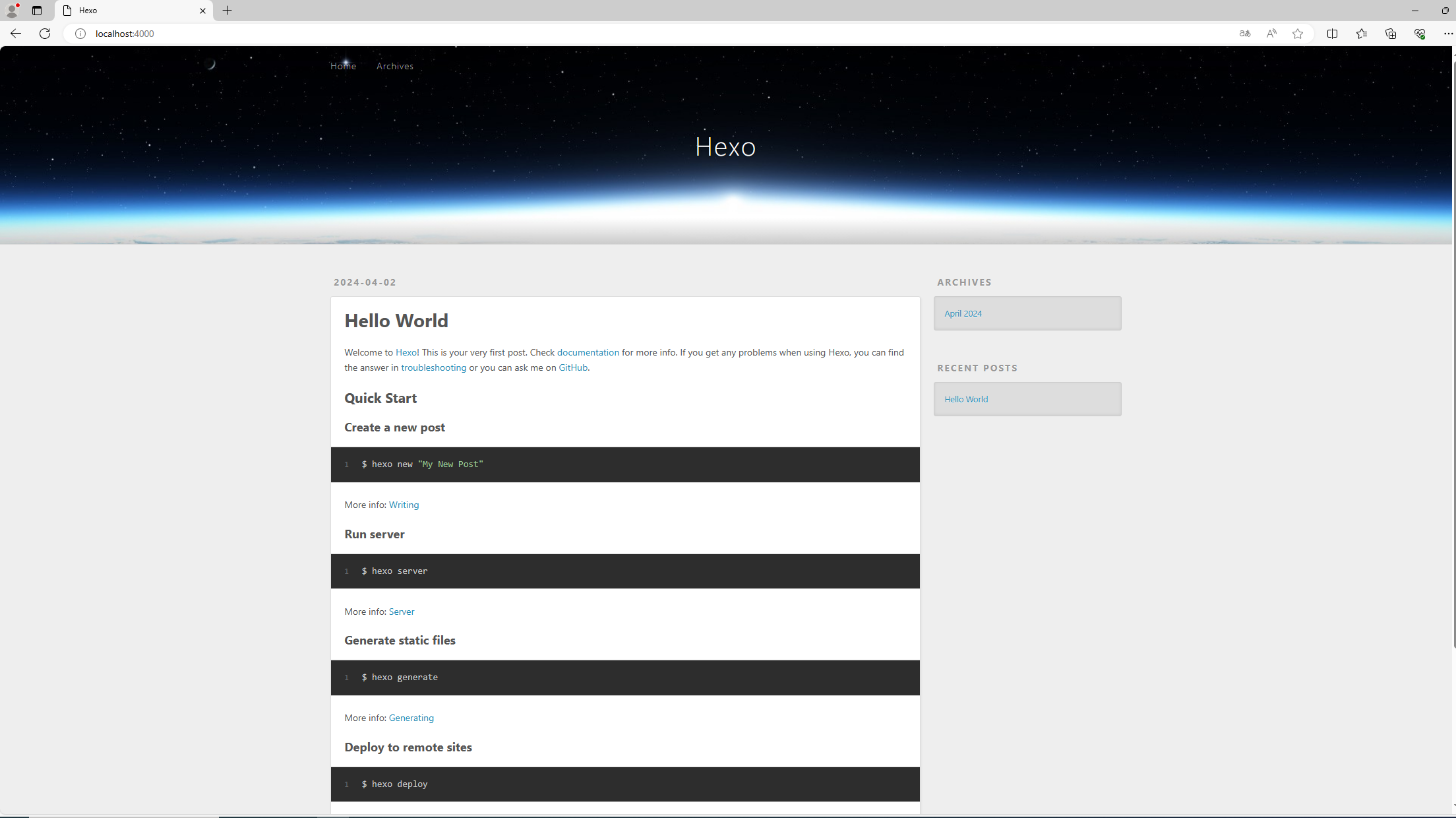
1 | > Hexo server #启动服务 |

- 看到如上图,代表你的hexo项目已经运行起来了,但可能展示页面样式不怎么好看,hexo社区提供了很多主题,可以前往 https://hexo.io/themes 下载
5.部署
运行以下命令打包,然后打开项目文件夹,找到public文件夹,使用web服务运行即可
1 | hexo generate |
Hexo常用命令
1 | hexo generate #生成静态文件 |

